カスタム投稿タイプを作成する
旅行に行ってたのでその国についていろいろ調べたことのまとめサイトを作ることにしました。
そこで、せっかくなので旅行記も追加しようと思い、サイト構成を考える事ウン日(考え過ぎw)。
この国に行くのは3度目だし、過去分の旅行記も詰めちゃえ!って考えてたら、サイトがまとまらなくなってきました。
で、いろいろ考えてくにあたり、カスタム投稿タイプの存在を思い出しました(^^)/
通常、ワードプレスには「投稿」と「固定ページ」という投稿タイプが標準でついてるんだけど、これとはまた別に独自の投稿タイプを作れるのがカスタム投稿タイプ。
出力する場合も「投稿」や「固定ページ」の生地とは別に処理されるから、ごっちゃになるのを防げる優れものです!!
functions.phpに追記
まず、functions.phpに以下のコードを追記します。
// 旅行記の投稿タイプ register_post_type( 'travel', array( 'label' => '旅行記', 'hierarchical' => false, 'public' => true, 'has_archive' => true, 'supports' => array( 'title', 'editor' ) ) );
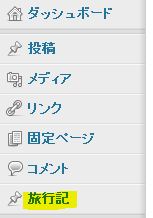
 labelで指定する文言が、管理画面でのカスタム投稿タイプの名前になります。(左の画像参照)
labelで指定する文言が、管理画面でのカスタム投稿タイプの名前になります。(左の画像参照)
hierarchicalは、投稿タイプの種類を指定。今回はfalseと指定することにより、階層構造のない投稿記事と同じパターンになっています。これをtrueにすると固定ページと同じ形の階層構造アリにできます。
publicは、作った投稿タイプを管理画面に表示したり、記事を生成するためにtrueとします。
has_archiveは、投稿した記事一覧を生成するための指定です。投稿タイプのインデックスページを作成するには、trueと指定します。
supportsでは、記事の編集画面に表示する項目を指定。
カスタム投稿タイプでもカテゴリーを作れるように
上記のようにカスタム投稿タイプを作っても、それだけでは「新規投稿」しかないので、次は「カテゴリー」欄も作成します。
以下のコードをfunctionsphpに追記して下さい。
register_taxonomy(
'travelcat',
'travel',
array(
'label' => '旅行記のカテゴリ',
'hierarchical' => true
)
);
これで管理画面にカスタム投稿タイプの投稿がカテゴリ付で設置されました。
あとは、出力先にもコードを記載すれば完璧!その方法は、また後で書きます。







トラックバックURL: https://wpcollege.info/wp-pre/%e3%82%ab%e3%82%b9%e3%82%bf%e3%83%a0%e6%8a%95%e7%a8%bf%e3%82%bf%e3%82%a4%e3%83%97%e3%82%92%e4%bd%9c%e6%88%90%e3%81%99%e3%82%8b.html/trackback