
カスタム投稿タイプを作成する
旅行に行ってたのでその国についていろいろ調べたことのまとめサイトを作ることにしました。 そこで、せっかくなので旅行記も追加しようと思い、サイト構成を考える事ウン日(考え過ぎw)。 この国に行くのは3度目だし、過去分の旅行>>続きを読む
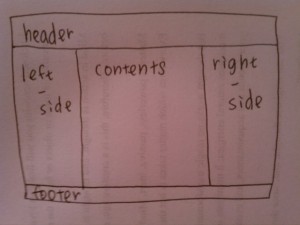
SEOを意識した3カラムテンプレート作成
3カラムのテンプレートといえば、こんな感じ。 通常、この手の3カラムのテンプレートは、ヘッダー → 左カラム → コンテンツ → 右カラム → フッターと記述していき、クローラーにもその順番で読み込まれます。
3カラム時のサイドバーテンプレート
2カラムのテンプレートは、sidebar.phpというテンプレートを作り、<?php get_sidebar(); ?>で呼び出していました。 で、いざ3カラムを作ろうとした時にsidebar2.phpで良いのかな?と迷って試行錯誤した結果、無事に完了☆
スマホ対応サイト作成中に表示確認をする簡単な方法
スマートフォン対応型サイトの依頼が入ったので慌てて勉強を始めました。となると、面倒臭いのが表示チェック!手元のスマートフォンで毎回チェックするのも面倒だしなぁと思い、勉強を始める前にスマホ表示を簡単に出来る方法を探してみました。
背景を透過させたい場合のCSSにこう書いちゃえ※IE対応
背景画像の中に文字を表示させたいけど、文字が見えにくかったので、背景透過を教えて頂きました♡こんな感じね。今までだったら元の画像を処理してしまってたところ、実はCSSで作れてしまうなんて感動☆ ってことで、以下をCSSに記述して下さい。
WordPressのカテゴリに記事数を表示させる方法
ワードプレスブログでカテゴリ一覧をリンクさせたとき、記事数を表示させたい時の超~簡単な方法を紹介します。 簡単すぎて記事にしようか迷ったんですけどね。






