SEOを意識した3カラムテンプレート作成
通常、この手の3カラムのHTMLは、
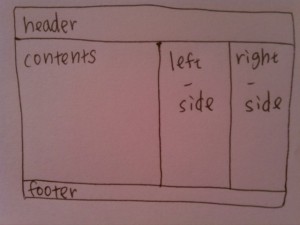
ヘッダー
→ 左カラム
→ コンテンツ
→ 右カラム
→ フッター
と記述していき、
クローラーにもその順番で読み込まれます。
ですが、せっかくオリジナルテンプレートを作るのだからSEOを意識したいところ。
 そこで検索エンジンに読ませたい順に
そこで検索エンジンに読ませたい順に
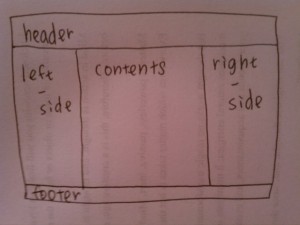
ヘッダー
→ コンテンツ
→ 左カラム
→ 右カラム
→ フッター
と記述します。
あとはスタイルシートで視覚的に順番を入れ替えてあげればオッケ!
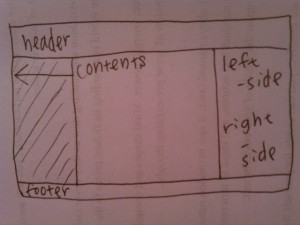
 まずは、一番左にあるコンテンツ#contensにmargin-leftを追記し、右にずらしてあげます。
まずは、一番左にあるコンテンツ#contensにmargin-leftを追記し、右にずらしてあげます。
ここでmargin-leftに入れる値は、サイドバー分のwidthです。
それから、このままだとIEでずれてしまうので、display: inline;も記述して下さい。
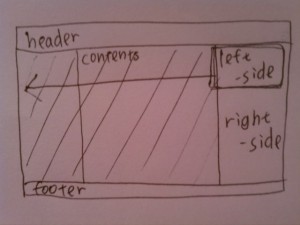
これはネガティブマージンで左に寄せてあげれば問題解決です。左サイドバーのwidthとコンテンツのwidth分をマイナスしてあげてください。
ex)両サイドバー250px コンテンツ500pxの場合
#left-side{
margin-left: -750px;
}
♡
これで検索エンジンに読ませたい順にHTMLを書いた3カラムの完成です☆
Advertisement









トラックバックURL: http://wpcollege.info/css/3colum-seo.html/trackback